Flutter : Menggunakan Column

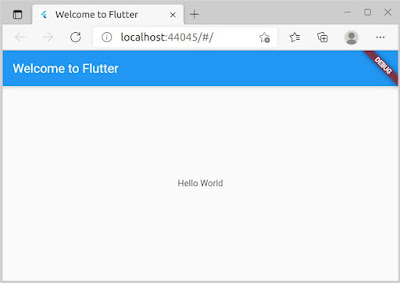
Di bawah ini layout aplikasi Flutter dengan 1 Text pada posisi Center (di tengah-tengah layar) Selanjutnya akan diubah menjadi seperti gambar kedua di bawah ini dengan 2 buah Text, posisi masih sama Center (di tengah-tengah layar) Berikut ini code awal import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: 'Welcome to Flutter', home: Scaffold( appBar: AppBar( title: const Text('Welcome to Flutter'), ), body: const Center( child: Text('Hello World'), ), ), ); } } Agar dapat memasukkan 2 buah Text, gunakan Column, kemudian masukkan 2 buah Text sebagai children Column( children: const <Widget>[ Text('Deliver features faster'), Text('Craft beautiful UIs'),