Kotlin : Class

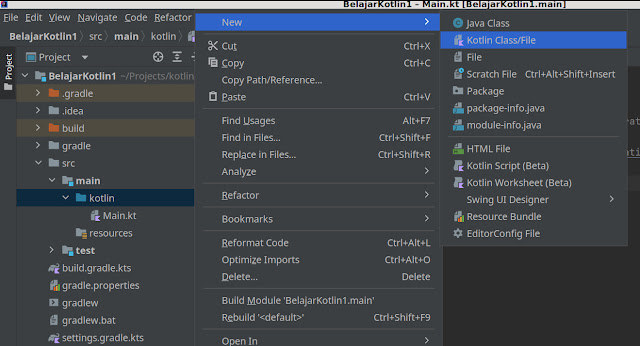
Artikel ini diupdate pada 25 Oktober 2022. Silakan baca postingan berikut untuk melihat cara membuat project Kotlin https://www.ardhi.web.id/2020/12/membuat-project-kotlin-di-intellij-idea.html Membuat class Membuat class di Kotlin hampir sama seperti di bahasa Java, deklarasi class ditulis dengan keyword class diikuti nama class , misalnya class Mahasiswa Class memiliki properti / atribut, deklarasi atribut dapat dilakukan dengan keyword val untuk immutable variable (nilainya konstan, tidak dapat di assign berulang kali) atau var untuk mutable variable (nilainya dapat di assign berulang kali). Setelah keyword val / var, selanjutnya diikuti dengan tipe data dan nilai variabel (dapat langsung diisi atau diberi nilai null). Contoh deklarasi variabel var nim: String = "M0501001" Tidak seperti Java, di Kotlin tanda semikolon (;) di akhir baris tidak diperlukan. Untuk membuat class Kotlin di IntelliJ Idea caranya dengan klik kanan pada folder src/main/kotlin, kemudian pi



